5 July 2024 |
By - Sudha Mariappan
Why Does Your website's Performance Matter?
Page Speed has played its role in SEO and Google rankings in 2024, and it has become more crucial than ever. User experience has become the bane of existence in Google algorithms, so faster-loading pages must be used for a fully functional website.
Faster websites give a clean boost to user satisfaction and lower the bounce rate, which can be very useful for SEO.
How to Use Google PageSpeed Insights:
Google PageSpeed Insights is one extremely useful tool designed to measure and report on your website's performance. It shows some nice insights regarding both mobile and desktop versions and points out areas for improvement.
The tool supports measuring several metrics, like First Contentful Paint (FCP) and Time to Interactive (TTI), which rate how fast users can start interacting with your site.
How Mobile vs. Desktop Page Speed Differ:
The mobile and desktop user experience varies significantly with device, network conditions, and user behavior. This kind of knowledge is important to make sure your website works seamlessly on both platforms.
Mobile Load Times and Network Variability:
Users on mobile typically have slower load times than those on desktop. The main reasons include:
Network Conditions: Mobile devices are often on cellular networks, which tend to be less stable and slower than the wired broadband most desktops use. Some of that variation is due to network variability and latency issues, which happen much more on mobile, hurt page load times, and influence performance generally.
Device Limitations: Most mobile devices, even high-end ones, have lesser processing power and memory than desktops. That is to say, loading complex pages might be slower. Mobile browsers deal with pages in a different manner, which impacts the speed at which a page may load or become interactive.
Desktop Load Times and Performance:
The desktop users usually will encounter faster load times along with more reliable performance owing to several factors:
Stable Network Connections: Most desktops are connected to high-speed wired broadband networks that provide much more stable and faster Internet as compared to cellular network connections. This makes the load times much faster with less interruptions.
Higher Processing Power: Desktops generally have more powerful processors, larger capacity for memory, and better cooling systems. They can therefore handle complex web pages and be better prepared for resource-heavy applications as compared to mobile devices.
Advanced Desktop Browsers: A much larger number of advanced features and functionalities is found in desktop browsers. Among these are high-resolution media, complex animation, and comprehensive plugins. This set of features enhances user experience, but if your page is not optimally tuned, it may significantly increase load time.
Mobile-First Indexing by Google:
Since most of its search queries originate from mobile devices, Google has shifted to their mobile-first indexing, whereby the main indexing and ranking is of the mobile version of the content. This gives direct indication that your mobile site's performance now directly impacts your search rankings.
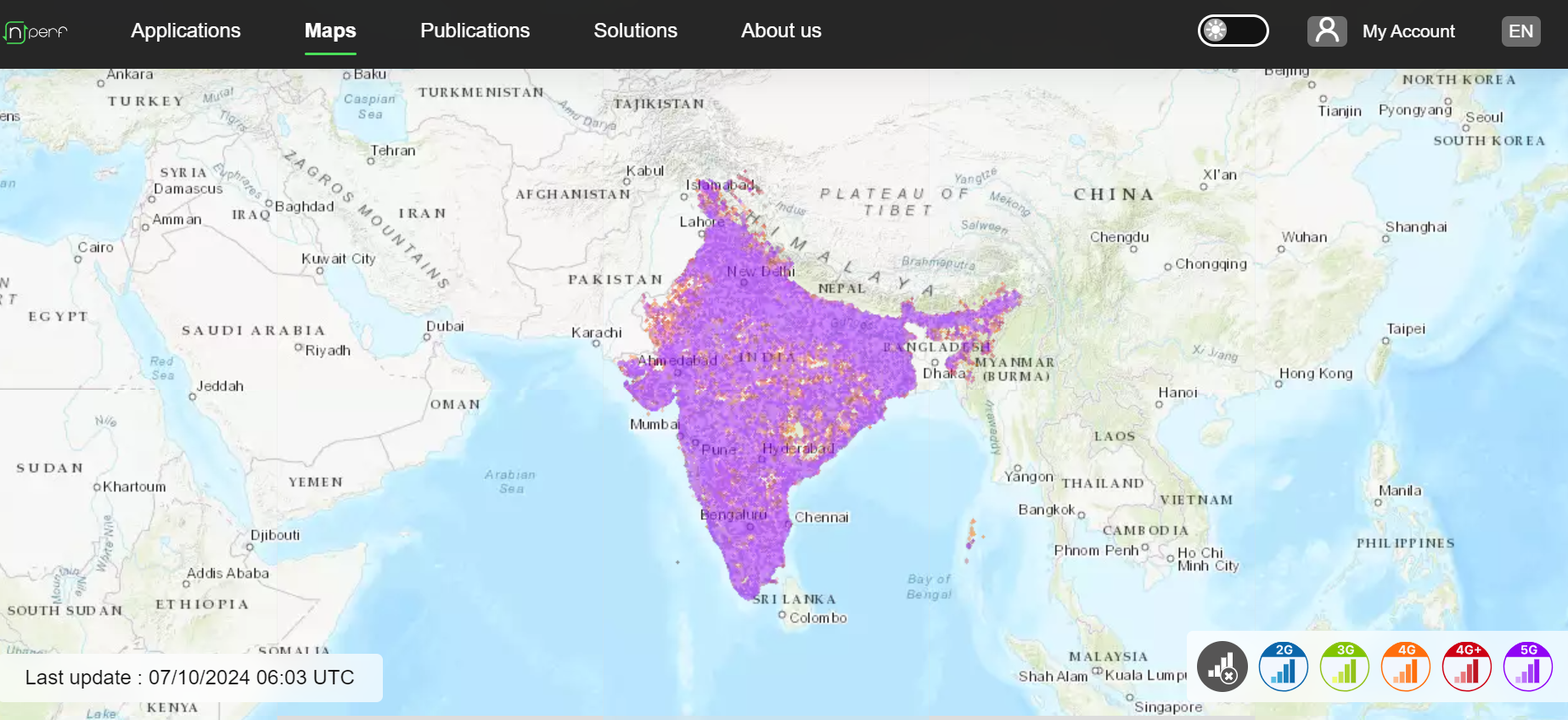
For example, the network coverage of JIO users in India has been shown in the below image. You can observe that the mobile users have mostly switched to 5G networks, which can be optimal for your website to load faster.

How to Make sure Your Page is Optimized for Mobile and Desktop:
For good SEO performance, it will be very important for your mobile site and desktop to be optimized.
Below are the key strategies you can implement to optimize:
Responsive Design: You need to make sure that the website embraces responsive design techniques that can fit any screen size and orientation of different devices. By doing this, you can immediately improve usability and performance across any device.
Optimized images and media: Compressing images and applying responsive image techniques will deliver appropriate image sizes for devices. Adding vibrant imagery with solid information never goes out of style. Lazy loading refers to the deferral of loading non-critical images and media.
Efficient coding: Compress, consolidate, and clean up your code. It is necessary to eliminate unused or hidden HTML, CSS, and JavaScript to reduce the load on mobile phones. Gzip can further compress these types of files so they have faster delivery rates.
Show Important Content Above the Fold: Ensure that your content that is shown to the user without having them scroll down loads first. It becomes unattractive when the user views unwanted information on top of the page.
Adding relevant information in front face of your web page improves the perceived load time, thus providing a better user experience and making them stay longer on your website. Which ultimately helps you optimize your website for mobile devices.
Leverage Browser Caching: Make use of those caches. Implement browser caching to store static resources on users' devices, thus reducing the number of requests needed for subsequent visits. This will, therefore, significantly improve load speed for returning visitors.
Accelerated Mobile Pages: You should consider AMP, which is a framework developed to create extremely fast mobile pages. AMP pages are strike-out lightweight versions of web pages that almost instantly load, boosting mobile performance and user experience.
Read Also: Basics of On-Page SEO: Simple Steps to Follow to Increase Visibility (Free Checklist Included)
Optimizing Website Speed for SEO Success:
This will mainly involve improving servers' response times, unsurprisingly, all the way down to compressing images and reducing code. Here's the ultimate guide on how you can improve your website's speed and maximize SEO performance.
Google PageSpeed Insights is specifically used to assess your website, field data and lab data. Field data represents user experience in real life, while lab data is collected in a controlled environment. Key metrics for that include FCP, TTI, Largest Contentful Paint aka LCP, all of them concerning different loading characteristics.
Key Strategies to Boost Your Score:
Minimize Server Response Time: Get quality hosting such as Hostinger, HostGator and GoDaddy to keep your server response time low. Shared hosting can offer subpar performance. Therefore, consider scales like dedicated or VPS hosting for better performance.
Optimize your images for Fast Loading Compress images and scale down. Tools like WP Smush and online services can be of great help in continuously cutting down the file size and increasing loading speed.
Clean Up Your HTML & CSS Structure: Now, clean up your HTML and CSS. This in fact means stripping out all the redundant code stuck in your website. Compress others to keep them slim for optimal page loading. These will reduce in size and thus make loading faster. You can use tools like Gzip to efficiently compress these files.
Implement Effective Caching Policies: This means that browser caching will store static files on the user's device, so every time users go back to such pages, their loading time is drastically reduced. This can be very easily done through the use of caching policies in .htaccess file or through plugin integration.
Lightweight Themes and Plugins: The plugins that you use should be lightweight with speedy themes. Use light themes that do not have too many animations. Also, try to keep the plugins installed only to those that are really necessary, if you don’t need it, don’t keep it.
Read Also: Mobile Marketing:PPC experts’ results it’s more crucial than ever
Additional SEO Speed Tools:
Excluding Google PageSpeed Insights, there are plenty of other tools to further investigate your website's speed.
Pingdom for Speed Analysis:
Pingdom provides you with detailed performance insights into exactly what is going on within your website as it loads and lets you monitor your uptime. It helps to clear reports that may help guide your optimization efforts.
GTmetrix for Your Second Opinion on Website Performance:
GTmetrix combines both Google PageSpeed Insights and YSlow metrics to give a detailed explanation of your website's performance. It offers actionable recommendations on how to enhance the speed and general performance.
Mod_pagespeed for Enhanced Speed:
Mod_pagespeed is an open source Apache module that can automatically optimize your site resources. These include compressing images, minifying CSS, and javascript, and enabling browser caching among other optimizations.
Google AMP for Mobile Optimization:
The Google AMP project was aimed at developing fast-loading mobile pages. AMP implements the ideas of improving mobile performance and bettering user experience, and that's good for SEO.
In this world of Digital Marketing, optimizing your page speed is not only important but also without it, you cannot have SEO and sales success in 2024.
Therefore by prioritizing your website performance speed, you can stay put in the competitive world and provide a superior user experience.
If you need more detailed insights and practical tips, connect with us at info@ontogendigital.com. Subscribe to us for more blogs.